Most common extensions at VSCode that may be useful for you
 |
Almost every Web-Developer knows what VSCode is and why is it so important to use its extensions, they help us to debug our code, make it more readable and prettier, and just add more useful features to our workspace
Here is the list of vs code extension for development. Here we have a vs code extension tutorial
Here is the list of vs code extension for development. Here we have a vs code extension tutorial
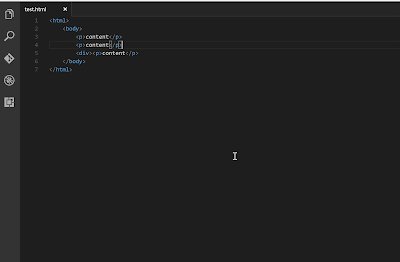
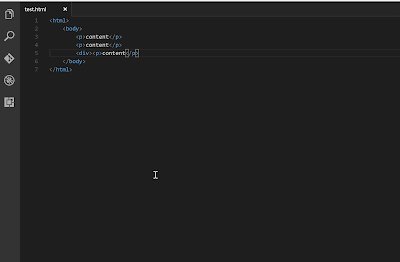
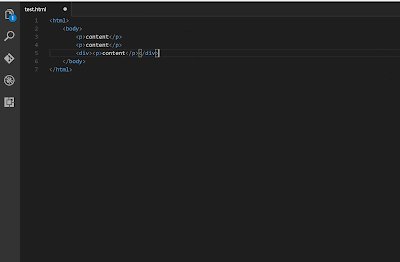
1. Auto Close Tag vs code extension development
this is the best vs code extensions for react. It’s one of the most important extensions, As you may have noticed from the title, it automatically adds a close tag that you wanted to write. You don’t need any command to activate this extension
2. Auto Rename tag vs code extension
When you want to change your <button> tag to <a> you just will need to change the first(opening) tag and the second will change automatically
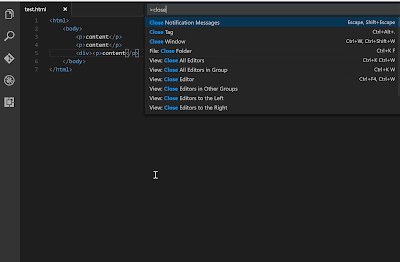
3. Beautify vs code extension
The function of it is straightforward— when you have an ugly file without any “spaces” and “tabs”, where every tag goes right after earlier, beautify will really help you
- To use this extension you first need to press F1
- Then write “Beautify” and choose it
It will automatically make your code more readable and prettier
4. Bracket Pair Colorizer vs code extension
It gives every pair of brackets its own color and you can find the right pair quickly and easily
5. ESLint vs code extension
ESLint statically analyzes your code to quickly find problems and also can automatically fix them. When it defines a problem it will have a red underscore and you can easily fix it yourself
6. JavaScript (ES6) code snippets vs code extension
My favorite extension for JavaScript. When you write something at your code and forget how calls function it will automatically offer you to write it down and you can just press Enter
7. Kite vs code extension
Kite does almost the same thing as “JavaScript (ES6) code snippets”. It has neural networks that help you to code faster
8. Live Server vs code extension
When you write your HTML, CSS, or JavaScript file you can press “Go Live” at the bottom of your VSCode window and it will automatically add your changes on a webpage without any reloads and etc.
9. Material Icon Theme vs code extension
Material Icon Theme adds icons to your files and folders at the top of your VSCode window and you can much easily move among them
10. One dark pro vs code extension
One more extension that will make your VSCode workspace more comfortable and handsome. It changes your standard theme to incredible new
11. Open In Browser vs code extension
It’s an elementary extension that allows us to open our files right through the browser
12. Path Intellisense vs code extension
When we need to write a path at our “href” or “src” tags it will provide your a path to an already existing file
13. Settings Sync vs code extension
The latest extension is actually the most important. It syncs your setting at VSCode to your account(Google, Github, etc.) and if you delete VSCode itself nothing terrible will happen
Conclusion
I used and use nowadays these extensions for Web-Development and not only. I hope that you enjoyed this article and that these extensions were useful for you.
Read More :: 8 VS Code Plugins To Improve Your Productivity
Read More :: 5 Common Challenges Faced by Web Developers