There are two types of language front-hand and back-hand. HTML, CSS, and JavaScript are front-hand languages. Ruby, PHP, JAVA, and Python are back-hand languages. That's all languages are easy to learn but it's very complicated languages to understand easily.
Now, we discuss JavaScript array methods, which's the very easiest language to learn. As a beginner for developer, coder, or programmer I suggest this language to learn. Here, I'm some of the best array methods in JavaScript.
Best array methods in javascript
1. map() Method in javascript
The map() method creates a new array with the results of calling a function for every array element. The .map() method takes a function from a user that allows you to modify them and loop through all the items in the array.
Commonly, this method is used to modify the function which is default or entered by the user. This method doesn't execute functions without values and this method does not change the original value of the array. That's one of the best array methods in javascript.
Syntax ::
array.map(function(currentValue, index, arr), thisValue)
2. filter() in javascript
The filter() method creates an array filled with all array elements that pass a test. This method allows you to insert a variable in an array based on conditional variables. This method is similar to the map() method.
The filter() does not execute the function for an array without value and it's not changed the original value. This is one of the most useful array methods in javascript.
Syntax::
array.filter(function(currentValue, index, arr), thisValue)
3. reduce() Method in javascript
The .reduce() is used to decrease an array of a single value. This method provides a function to array for every value and the return value is stored in the accumulator.
This does not execute when values of the array are not entered in functions. And .reduce() not change the main array. This is one of the best array methods in javascript.
Syntax::
array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
4. ForEach() Method in javascript
The forEach() method calls a function once for each element in an array, in order. This method is similar to for() loop that's also called function in order.
A function to be run for every element in the array. But functions are not executed when they don't have array values. So, this is one of the best array methods in javascript to use.
Syntax::
array.forEach(function(currentValue, index, arr), thisValue)
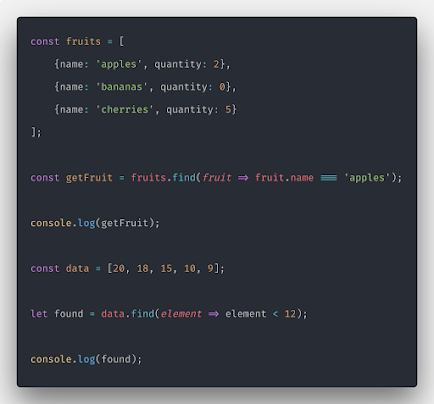
5. find() Method in javascript
The find() method returns the value of the first element in an array that passes a test. The find() method is similar to filter() method. The difference between them is just past the first element of value.
The find() method doesn't execute for an empty array of functions. And it's not changed the original array of function. That's one of the best array methods in javascript to use.
Syntax::
array.find(function(currentValue, index, arr),thisValue)
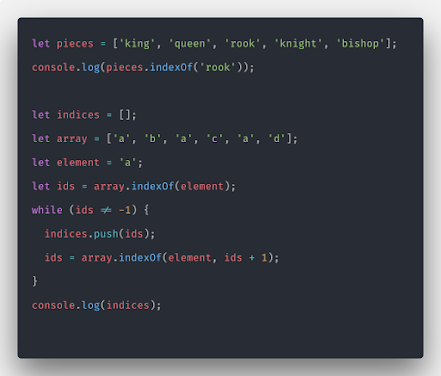
6. indexOf() Method in javascript
The indexOf() method searches the array for the specified item and returns its position. This is useful to find any variable's position in the program. That is the most used method by developers, programmers, and coders.
The search is starting to searching for specific positions, if there are no positions found then the search ends at the array. The first variable has 0 positions then the second variable has 1 position and so on in function. So, this is one of the best array methods in javascript to use.
Syntax::
array.indexOf(item, start)
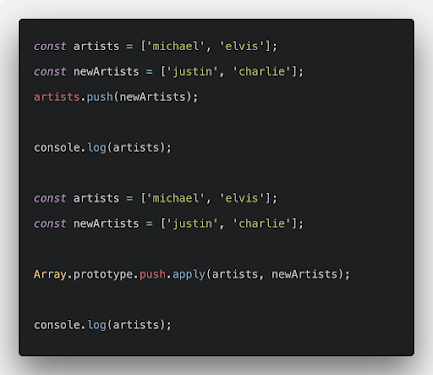
7. push() & pop() Method in javascript
The push() method is used to add a new element at the end of an array and return the new length of an array. If you want to add an element at the beginning then you should use unshift() to add it.
Remember one thing the element must use for array function. This is one of the best array methods in javascript to use.
Syntax::
array.push(item1, item2, ..., itemX)
The pop() method removes the last element of an array and returns that element. It's like popcorn, first, it removes the element and then returns it. This method is responsible for changing the length of an array.
The shift() method is also used to remove the first element of an array. So, this is one of the best methods in javascript to make perfect code.
Syntax::
array.pop()
Thanks For Reading..!!
Read More:: 7 Essential Tips For JavaScript
Read More:: New Features of JavaScript 2021
Tags
array in javascript methods
array methods in javascript with example
array object methods in javascript
java programming tutorials point
methods in javascript
programming tutorial java