In the 21st century, developers and programmers would like to code with a VSCode editor. It's one of the most used editors in the world. It gives lots of advanced functions like formatting code, colored variables, and functions, Edit, build, and debug with ease#, etc.
Visual Studio Code features a lightning-fast source code editor, make you a perfectionist. It supports hundreds of languages, VS Code helps you be instantly productive with syntax, automatic bracket-matching, auto-indentation, box-selection, snippets, and more.
Except for these advanced functions it has very beautiful themes also to make your VS Code more beautiful and make more attractive. I've also listed the best VS Code themes for developers to apply for. If you work with themes you feel very cool and fresh to code. So, let's see what's new in the VSCode editor?
What's New in VS Code? (July update v1.59)
- Improve extensions view
- Settings editor validation
- Drag and drop terminals
- Extended theme customization
- Built-in Jupyter notebooks
- Notebook UI improvements
- Testing API finalized
- Debug Disassembly view preview
- Live Preview extension
- Remote
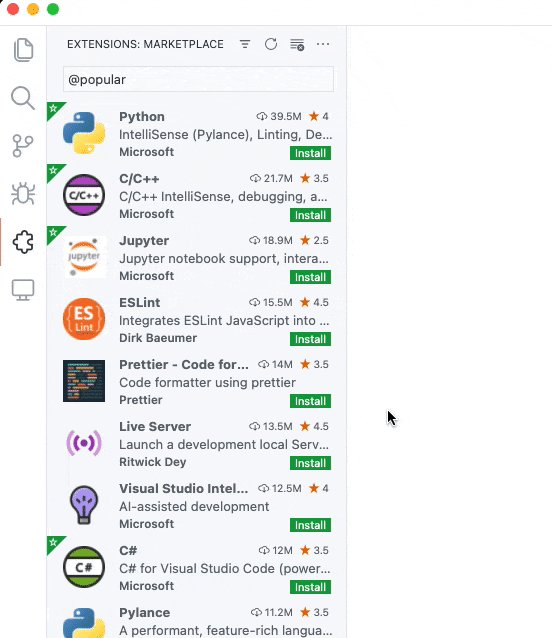
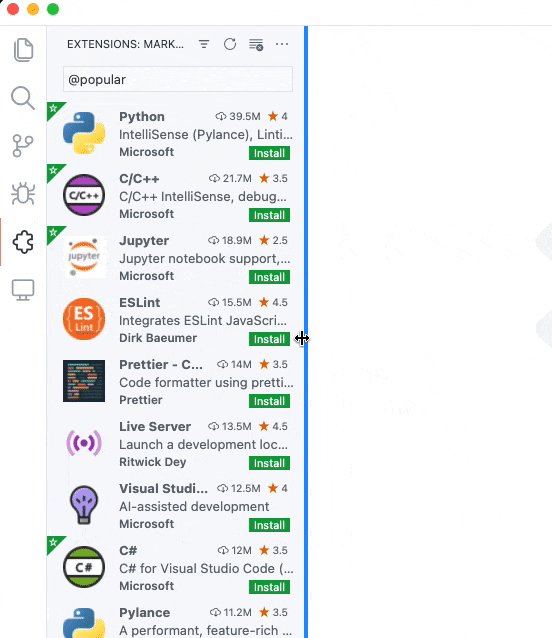
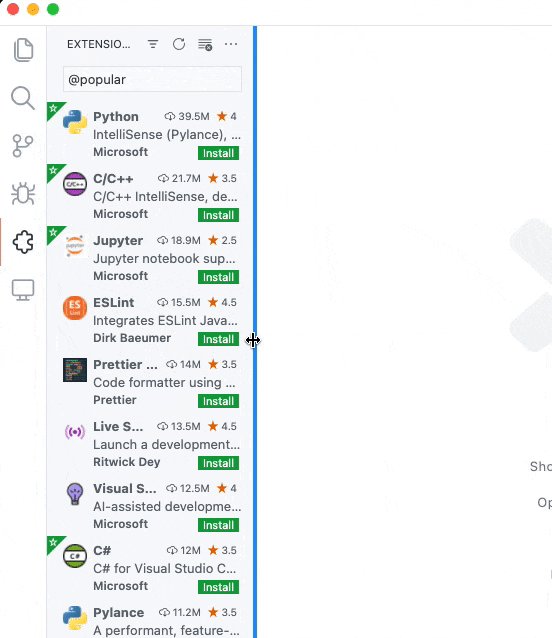
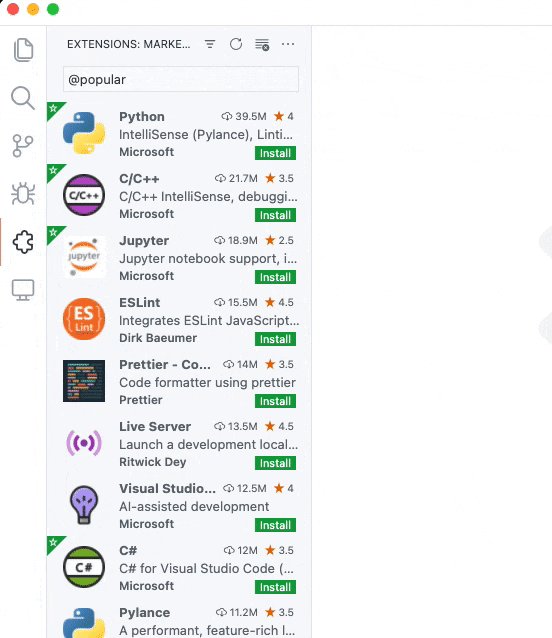
1. Improve Extension View
Improved extensions view on resizing. When you resize the editor it automatically fits in the screen for a classic view. According to this new update when you are in fullscreen the extensions icons are able to view but when you customize the screen to phone size it converts to the name of particular extensions.
2. Setting Editor Validation
What's new in Visual Studio Code? It's here, Settings editor now supports validation on objects. It checks for type errors that can be introduced with error and display the type of error and give suggestion how to solve it.
3. Drag and Drop Terminal
4. Extend Themes Customization
In the latest version of VS Code, you can customize your themes more clearly. Here I've listed some settings to customize your VS Code themes:
- editor.semanticTokenColorCustomizations
- editor.tokenColorCustomizations
- workbench.colorCustomizations
Here The Full Syntax:
"workbench.colorCustomizations": {
"[Tokyo][Blue]": {
"activityBar.background": "#ff0000"
},
"[Dracula*]": {
"activityBar.background": "#ff0000"
}
}
5. Built-in Jupyter Notebooks
In the latest version of VSCode editor moved handles reading *.ipynb files from the Jupyter Notebook extension into a new built-in extension. Now you can install the Jupyter notebook without the extension.
6. Notebook UI Improvement
People would like to get up to date in their life. Developers are excited to know what's new in VS Code editor 2021? In the latest version vscode is more advanced. The first line of the cell input is now blinking when the cell is collapsed. When you move the cursor on the notebook editor toolbar will be moved into the overflow menu.
7. Testing API Finalized
What's new in VS Code? - In the latest version of VS Code you can run the test in VS Code editor. APIs provide greater versatility, better performance, and richer UX over what has been found previously in extensions. Test explorer UI extension can get the native experience by setting testExplorer.useNativeTesting is true.
8. Debug Disassembly View Preview
What's new in VS Code? - now you can open the disassembly view can be opened from an editor's context menu to show the disassembled source of the active stack frame and it supports by all assembly guidance. In the latest version of VS Code editor, Mock Debug extensions can support the Disassembly view.
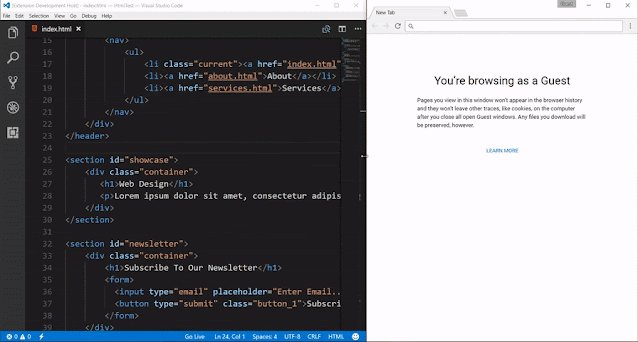
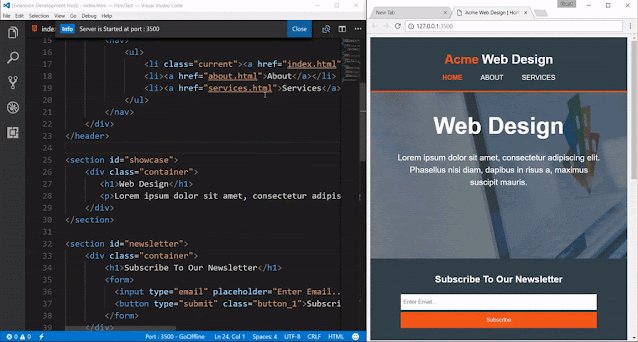
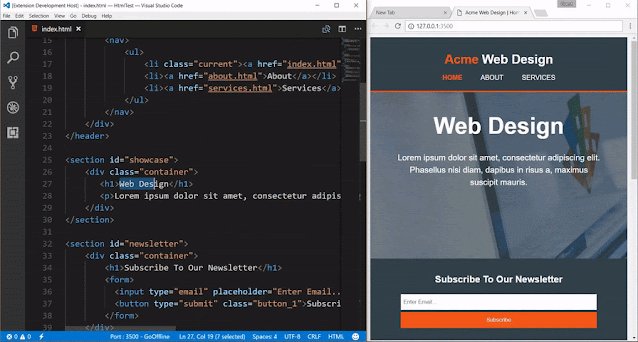
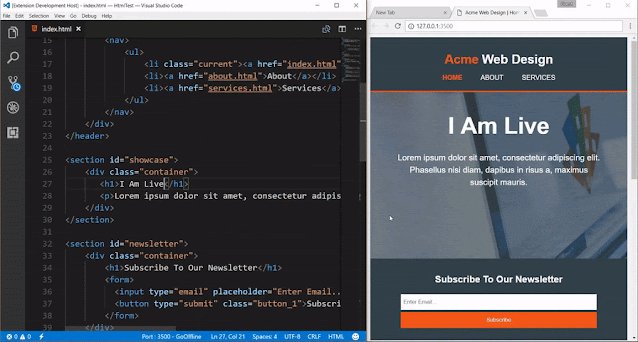
9. Live Preview Extensions
What's new in VS Code? - If you want to see the output of your code in VSCode? You need to add a live preview extension for it. It displays the live preview of your code. And if some code error then it also prints the error type and gives suggestions to solve it.
10. Remote
What's new in VS Code? - In the latest version of VS Code Remote extension, used for working with Docker containers from within VS Code. Now includes a devcontainer command-line interface to let you open a folder inside a dev container or you can create a dev container image in it.
Also Read For:: Best VS Code Shortcuts To Make Your Coding Faster
Tags
features of vscode 2021
latest version of vscode
latest version of vscode 2021
new features of vscode 2021
vscode july update
what's new in visual studio
what's new in vs code 2021

![What's New In VS Code 2021? - [July Update v1.59],what's new in vs code 2021, new features of vscode 2021, vscode july update, latest version of vscode, latest version of vscode 2021,features of vscode 2021, what's new in visual studio, What's New In VS Code 2021? - [July Update v1.59],what's new in vs code 2021, new features of vscode 2021, vscode july update, latest version of vscode, latest version of vscode 2021,features of vscode 2021, what's new in visual studio,](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgilD8rxAI1Eajdk-ydl_XHi8GBWtTeLYkTwOEC1NZ63e1FY5wiL_-YBaTF2B6sNIaWRlDS5wNCTl4a92K2Mmnuyfr-fUaMfrrM2fwREQJkDmvtOJWYtNLvhJ2LkAITfUVfYUoLWO2zfw8/w640-h360/vscode-800x450.png)