We all know about HTML, it helps us to structure the contents, many tags help us to develop the web application quickly, there also some tags that we may never use because we don't know they existed. Here I list 24 HTML tags that may be useful to you at some point in your web development career. You can find the tags in action in this codepen. If you know of any interesting tags let me know. Hope this list will help you in some way, happy coding.
List of Best HTML Tags
1. Address element
The address element is a container element that is used to represent contact information or group contact information together.
2. Data element
The data element links a given content with a machine-readable translation. The data element has one attribute, value, which specifies the machine-readable translation. By default, the value is not visible to the user.
3. Datalist element
The catalyst elements contain a set of option elements. data list can be used to create an auto-complete function for input elements in HTML.
4. Bdi element (Bi-Directional Isolation)
The bid element tells the browser to treat the content inside the body element differently, concerning the directionality.
5. Bdo element (Bi-Directional Override)
The bdo element overrides the current text direction of the text enclosed in the bdo tag, i.e. the text enclosed inside the bdo tag will have a direction specified by the dir attribute of the bdo tag.
6. Code element
The code element is used to distinguish program code snippets from normal text, the default font used to display text enclosed in the code tag is a monospace font.
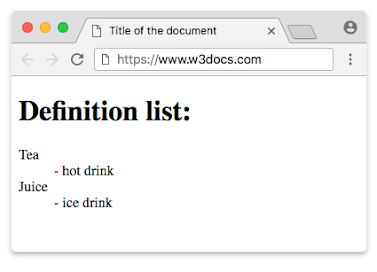
7. Dl element (Description List)
The dl element is used to define a description list. The list consists of terms or groups of terms each represented by dt tag and a corresponding detail for each term enclosed in the dd tag.
dt element (Description Term)
The dt element is used to define a description term inside the description list.
dd element (Description Details)
The dt element is used to define a description detail inside the description list.
dt element (Description Term)
The dt element is used to define a description term inside the description list.
dd element (Description Details)
The dt element is used to define a description detail inside the description list.
8. Kbd element(Keyboard Input Element)
The kbd element is an inline tag that represents user input from a keyboard or any other text entry device. By default, kbd uses a monospace font.
9. Mark element
The mark tag is used to highlight text content, it's an inline element.
10. Meter Element
The meter tag is used to define a horizontal meter. It has a few attributes like value, min, max, low, high, and optimum. The value represents the current numeric value and it must be between min and max value. Min and max values represent the upper and lower bounds of the meter tag. Low and high represent the upper bound of low value and lower bound of the high value. Low must be higher than the min value and high must be lower than the max value.
11. Noscript element
The NoScript tag contents are displayed only if the browser disables JavaScript.
12. Object element
The object tag defines a container for external resources.
13. Output
The output is a container element that can be used to display the result of a calculation/user action.
14. Progress element
The progress element shows a progress bar, which takes two properties max and value.
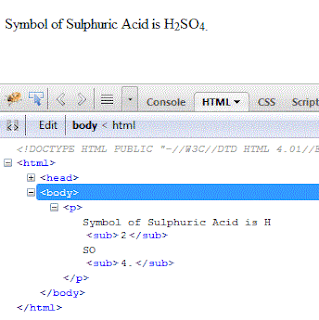
15. Sub element (Subscript)
The text enclosed in sub-element cause the text to be displayed as a subscript
16. Sup element (Superscript)
The sup element style the text to be displayed as a superscript
17. Details element
The details element create a disclosure widget that hides information, the information visible only when we click on the content of the summary element inside the details element.
18. Time elements
The time element represents time in the 24-hour clock, it's an inline element.
19. Var element
The var tag is used to represent the name of a variable in a mathematical or programming expression.
20. wbr element (Word break Opportunity)
When we enter a lengthy text the browser automatically adds line breaks to keep the paragraph's width under a specified limit, you can use the wbr element to indicate the browser the idea position to break the line.
21. abbr element (Abbreviation)
The abbr element represents an abbreviation, which has an optional title attribute where we can place the expansion for the abbreviation. This is the replacement of the element, the acronym element is supported by some browsers.
22. pre element
The pre element represents preformatted text, the browser will displays the text in the same order as written in the HTML code and the white space is not ignored.
23. q element
The q element is used to represent a short inline quotation, cite is used to represent the reference of the quote. For long quotations use the blockquote element.
24. Samp element
The samp element is used to represent inline sample output from a computer program. A monospaced font is used by the browser by default.
Read More:: 7 Most Common Git Mistakes
Read More:: 5 Common CSS mistakes developers make
Tags
all html tags
best html tags
essential html tags
funny html tags
rarest html tags
special tags in html
strang tag in html
unknown tags