If you are starting your carrier as a web developer, CSS is a headache for many developers, based on my experience. It takes time to learn it and master it. This article is covering some common mistakes that you may face when writing CSS code.
Ready, let’s go!
1. Using px when it’s not needed
Do you know that you don’t need to use px when you want to set the a value to 0:
2. Repeating the same code
Always keep in mind the DRY rule. Don’t repeat yourself. The number of code lines will cost you in terms of app performance and loading time.
3. Using color names
Using a color code is better:
4. Not using shorthand properties
Avoid multiline of code when you can do the same thing with one line:
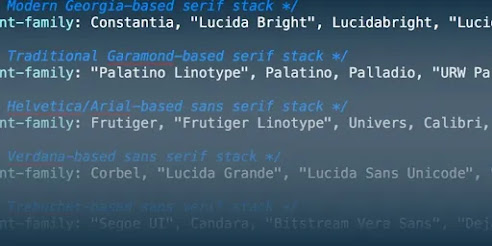
5. No font fallback
Always complete the font you’re using:
Read More :: 5 Common Challenges Faced by Web Developers
Read More :: Top 10 Web Development Trends for 2021
Tags
13th common css
avoid css
common html mistakes
css errors
css separate layout and style
most common css properties
one area of problem for css3 is
what is 100 width bug in css implementations