Now the latest version (August update v1.60) of VS Code is available. There are some features added in the editor. Now let's see the latest features of VS Code:
What's New In VS Code? [August v1.60]
- Automatic Language Detection
- Built-in Fast Bracket Colorization
- Settings Editor Syntax Highlighting
- Custom Terminal Glyph Rendering
- Set Debugging Watch Values
- Notebook Improvements
- JavaScript/TypeScript Inlay Hints
- Locked Editor Group Preview
- Python Extension Testing Updates
- Web Extension Authors Guide
1. Automatic Language Detection
In the latest version of VS Code editor, the file would automatically detect the language of the code. The automatic language detection feature uses machine learning to guess the language and the machine learning model runs uniquely local on your machine.
In this release, we are enabling automatic language detection by default and also detects the file which is included by the user that doesn't have any extensions. In Notebooks, VS Code provides an easy way to ask for language apprehension using the language picker.
2. Built-in Fast Bracket Colorization
In the latest version of the vscode(August update), the editor now supports native bracket pair colorization. All colors are chosen according to themes and there are up to six colors available for pair of brackets. It also works on large documents and gets returns immediately.
By using this code you can colorize your brackets in VS Code:
"editor.bracketPairColorization.enabled": true
3. Settings Editor Syntax Highlighting
Now in the latest version of the vs code, you can highlight the syntaxes in the latest version of the visual studio code editor. It looks very prettier enough and generates energy for work.
4. Custom Terminal Glyph Rendering
Box drawing and block element characters now use pixel-perfect custom glyphs instead of using the font when GPU acceleration. It means boxes are drawn without gaps, even if you set line height or letter spacing in the terminal.
by using this code you can enable it:
terminal.integrated.gpuAcceleration
And, by using this code you can disable it:
"terminal.integrated.customGlyphs": false
5. Set Debugging Watch Values
In the latest version of VS Code, It is now possible to set the value of a watched expression in the WATCH view using the "Set Value" action in the context menu. Now, the JS-debug, C#, and C++ extensions support this one.
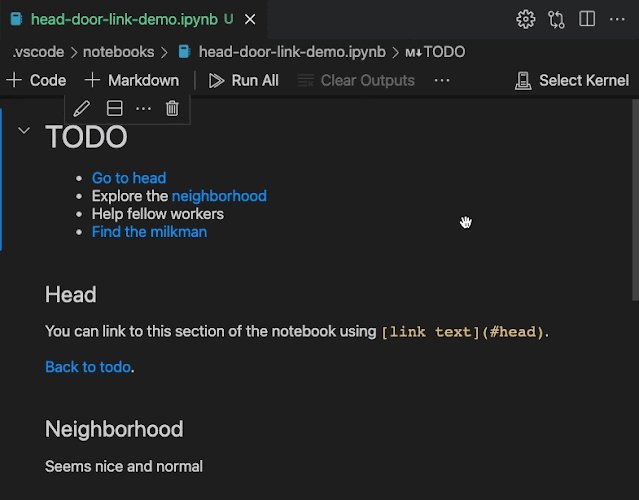
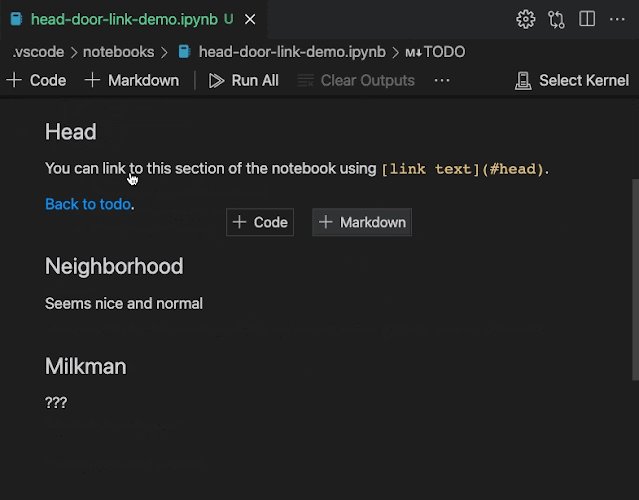
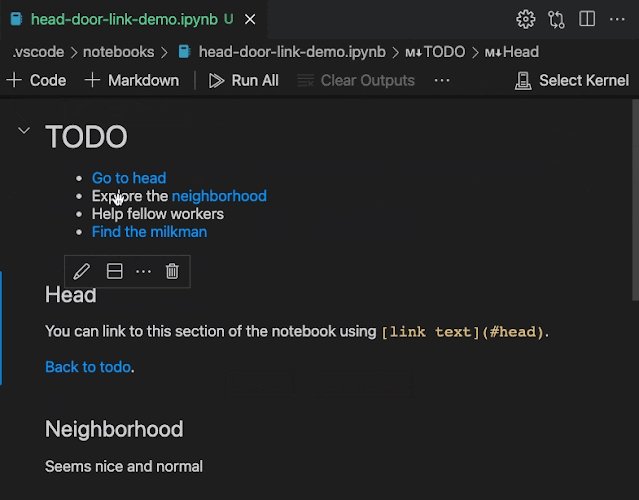
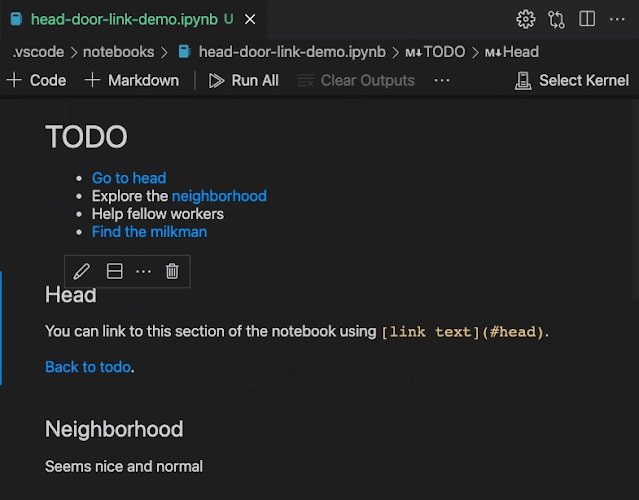
6. Notebook Improvements
Notebooks now support links between Markdown cells. You can create a link for a specific location in markdown cells.
Header-slug is the lowercase text of the header with any spaces or special characters replaced with -. The link in the example above will go to the header # Header Slug.
[Link text](#_header-slug)
7. JavaScript/TypeScript Inlay Hints
The most important tool in this update is this one. It gives inlay hints and adds additional inline information to the source code that helps you understand what the code does.
Suggests the parameter name, for example, show the names of parameters in function calls. It can be useful for completely understand the arguments, which is helpful for functions that take boolean flags or have parameters that are easy to mix up.
By using these codes you can enable parameter hints:
javascript.inlayHints.parameterNames.enabled
or
typescript.inlayHints.parameterNames.enabled
8. Locked Editor Group Preview
In the latest version of vs code, Locked editor groups provide a new way of handling this issue, not only for terminals but for any editor. If you have more than one editor group opened, you can now lock it, either using one of the new commands or from the "..." overflow menu.
There are some commands added in this feature:
- workbench.action.experimentalLockEditorGroup
- workbench.action.experimentalUnlockEditorGroup
- workbench.action.experimentalToggleEditorGroupLock
9. Python Extension Testing Updates
In the latest version of VS Code, You can run and debug Python files in the terminal directly from the editor with the Python extension.
New testing API, the Python extension has renewed its testing features. There are some features added to test discovery, navigation, and status rendering, as well as new features such as search tests, run a selection of tests, rerun last executed test, and more.
10. Web Extension Authors Guide
When you try to execute something in the browser, extensions are loaded into an extension host also running in the browser. The "web extension host" is compelled by the browser and extensions don't have access to the local file system or platform features.
On the web extension guide, the yo code extension generator now has an opportunity to scaffold a Web Extension, and also includes care for the @vscode/test-web module to test web extensions from the command line.
Thanks for reading and also read for articles given below:
Read More:: Pure vs Impure Functions in JavaScript
Tags
latest version of vscode
latest version of vscode 2021
visual studio code
visual studio latest version
what's new in visual studio
what's new in vs code 2021